Schaut man sich derzeit in SEO- und Marketing-Blogs um, dominiert wohl kein Thema so sehr wie die Umstellung von Websites auf „Mobile“. Aber was bedeutet das überhaupt? Muss man das machen? Jetzt, gleich, sofort? Und wenn ja, wie? Dieser Blogartikel zeigt, wie es geht.
Inhalt
Warum Mobile?
An dieser Stelle könnte man jetzt Grafiken zeigen, wie viele Menschen heutzutage Mobile surfen, also mit ihrem Handy online sind. Allerdings gehe ich fest davon aus, dass dir das Thema bereits geläufig ist und du dich wahrscheinlich eh schon mit einer Umstellung auseinandersetzt.
Viel wichtiger ist, dass Google zum 21. April 2015 die Mobile Optimierung als neuen Rankingfaktor mit in den Algorithmus einbeziehen wird. Das ist ja quasi schon übermorgen! Ab diesem Zeitpunkt werden also bei Suchanfragen, die über ein Handy getätigt werden, mobilfähige Seiten im Ranking bevorzugt.
Wenn deine Seiten nicht an mobilem Traffic verlieren sollen, ist unter Umständen eine Umstellung sinnvoll. Suchanfragen über die Desktop-Suche sind laut Google davon nicht betroffen.
Für wen lohnt sich die Umstellung?
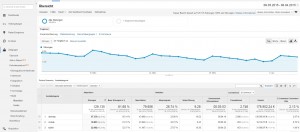
Weißt Du eigentlich, wie viele Besucher du über Handys hast? Nein? Dann wird es höchste Zeit. Sofern du bereits Google-Analytics zum Tracking verwendest, kannst du dort die Zahlen abfragen.

Unter Zielgruppe -> Mobile -> Übersicht findest du die Gliederung nach „Desktop“, „Mobile“ und „Tablet“. Achte hier bitte nicht zu stark auf die Umsatzzahlen, die sind über „Mobile“ meist deutlich geringer als am Desktop, da das Handy auch oft nur zur Recherche und somit zum Erstkontakt genutzt wird (Stichwort: Multi-Device-Tracking).
Sollte der Prozentsatz in „Mobile“ allerdings relativ hoch sein, würde ich dir eine Umstellung empfehlen, denn ab dem 21. April könnte es sonst zu deutlichen Verlusten kommen.
Ob deine Seite bereits optimiert ist, kannst du dank Google schnell und unkompliziert testen.
Die drei Varianten
Es gibt insgesamt drei verschiedene Varianten, um die Größe des Shops auf die des Handys anzupassen:
- Responsive Design
- Dynamic Serving
- Separate Mobile-Website
Alle drei Varianten haben ihre Vor- und Nachteile. Beginnen wir mit der von Google empfohlenen Variante, dem Responsive Design.
 Responsive Design
Responsive Design
Responsive Design passt sich dynamisch jeder Device-Breite an. Hierbei wird jedes einzelne Element auf einer Website, also z.B. auch eine Navigation, die sich entsprechend verschieben würde (oder auf ein Dropdown wechseln), angepasst.
Es werden keine zusätzlichen URLs erzeugt und auch in den Header-Bereichen muss der Bot nicht darauf hingewiesen werden, dass es eine mobile Variante gibt. Das macht das System relativ unkompliziert in der Wartung.
Dynamic Serving
Genau wie bei der responsive Lösung, werden auch beim Dynamic Serving keine zusätzlichen URLs benötigt. Allerdings verändert sich hier das HTML, was die ganze Geschichte in der Einrichtung selbst aufwendiger und auch in der späteren Wartung komplizierter macht.
Um sich das richtige HMTL zu ziehen, lesen die Websites hierzu den sogenannten User-Agent des Nutzers aus und liefern dann die entsprechende Variante. Da die Bots der Suchmaschinen diese Variante ohne eine entsprechende Auszeichnung nicht finden würden, muss die Information im HTTP-Header hinterlegt werden (schematische Darstellung):
GET /page-1 HTTP/1.1
Host: www.example.com
(… Rest des HTTP-Anfrage-Headers …)
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
(…Rest des HTTP-Anfrage-Headers …)
Aber Vorsicht bei dieser Variante! Google sagt dazu:
Die Erkennung von User-Agents – das sogenannte User-Agent-Sniffing – ist im Allgemeinen eine sehr fehleranfällige Technik. Dafür gibt es einige Gründe, aber drei Arten von Fehlern treten besonders häufig auf:
- die Erkennung von User-Agents erfordert für den Abgleich eine Liste mit User-Agent-Zeichenfolgen oder -Teilzeichenfolgen. Solche Listen müssen fortlaufend gepflegt und aktualisiert werden und neue User-Agents, die nicht darin enthalten sind, werden nicht erkannt. Tatsächlich werden solche Listen häufig nicht genügend gepflegt und sind veraltet. Dies beeinträchtigt die Nutzerfreundlichkeit erheblich.
- Oft gelingt der Abgleich nicht richtig und User-Agents werden falsch zugeordnet, das heißt, ein Desktop-User-Agent wird manchmal als mobiler User-Agent erkannt oder umgekehrt. Ebenso behandeln Websites irrtümlicherweise Tablets häufig wie Smartphones. Achten Sie bei der Erkennung des User-Agents von Browsern darauf, dass Ihre Website nach Smartphone-spezifischen Strings sucht, zum Beispiel „Android“ und „Mobil“, und nicht nur nach allgemeinen Zeichenfolgen von Mobilgeräten, zum Beispiel nur „Android“.
- Seien Sie bei der Erkennung von User-Agents sehr vorsichtig im Hinblick auf Cloaking. Bei der Erkennung des User-Agents versucht die Website, die Geräteklasse oder den Gerätetyp durch Auslesen des Gerätenamens im User-Agent-String zu erschließen. Hierbei sollte nicht gezielt nach dem Googlebot gesucht werden. Alle Googlebot-User-Agents geben sich als bestimmte Mobilgeräte aus und Sie sollten diese Googlebot-User-Agents genauso wie die entsprechenden Geräte behandeln. Wenn sich der Googlebot für Smartphones beispielsweise als iPhone ausgibt, sollte Ihre Website die gleiche Antwort senden, die auch ein iPhone-Nutzer erhalten würde, also die gleiche Weiterleitung, die gleichen optimierten Inhalte und so weiter.
Quelle: https://developers.google.com/webmasters/mobile-sites/mobile-seo/configurations/dynamic-serving?hl=de
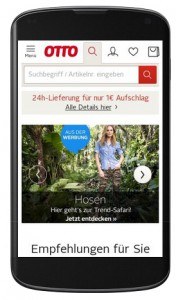
Separate Mobile-Website
 Die letzte und „schnellste“ Variante ist das Aufbauen einer separaten Mobile-Website. Meist löst man dies über eine Subdomain (z.B.: m.example.com oder mobile.example.com). Bestehende Websites wählen oft diese Variante, da sie relativ zuverlässig und wartungsarm ist und kein Redesign der Website vorgenommen werden muss.
Die letzte und „schnellste“ Variante ist das Aufbauen einer separaten Mobile-Website. Meist löst man dies über eine Subdomain (z.B.: m.example.com oder mobile.example.com). Bestehende Websites wählen oft diese Variante, da sie relativ zuverlässig und wartungsarm ist und kein Redesign der Website vorgenommen werden muss.
Stattdessen werden hier zusätzliche Template Dateien erstellt, die an die häufigsten Größen bei Smartphones (+ evtl. Tablets) angelehnt sind und diese bedienen können.
Hier hat man allerdings durch fehlerhafte Implementierung die Gefahr von Duplicate Content. Auf eine saubere Umsetzung muss daher unbedingt geachtet werden.
Wenn du dich für diese Variante der Mobile-Website entscheidest, müssen folgende Tags unbedingt implementiert werden:
- Der Canonical-Tag, welcher von jeder Mobile-Seite auf das Desktop-Pendant verweisen muss.
- Das rel=“alternate“, welches von der Desktop-Version auf die entsprechende Mobile-Page verweist.
Außerdem ist eine Umleitungseinrichtung auf Basis des User-Agents empfehlenswert, damit auch Mobile-Nutzer direkt auf der Mobile-Seite landen.
Canonical
Der Canonical Link zeigt Google das „Original“, das immer unsere Desktop-Version ist und wird im <head>-Bereich einer Seite angelegt. Somit ist es nur im Code selbst zu sehen. Für den Nutzer ergeben sich keine Änderungen. Der Canonical-Link muss somit auf jeder Seite der Mobile-Version eingebunden sein und auf die passende Unterseite in der Desktop-Version verweisen.
Auf der Seite https://m.example.com/page-1 müsste somit folgender Canonical eingebunden werden: <link rel=“canonical“ href=“https://www.example.com/page-1″ >
Rel=“alternate“
Das Rel-Alternate Tag zeigt Google beim Besuch der Desktop-Seite, dass an einer anderen Stelle eine mobile Version der jeweiligen URL zu finden ist. Auch das Rel-Alternate kann im <head>-Bereich einer Seite eingebunden werden und bleibt somit für den Nutzer unsichtbar. Eine weitere Möglichkeit ist die Auszeichnung auf der Sitemap.xml, auf die ich aber nicht weiter eingehe.
Auf der Desktop-Seite https://www.example.com/page-1 müsste somit folgender Code eingebunden werden: <link rel=“alternate“ media=“only screen and (max-width: 640px)“ href=“https://m.example.com/page-1″ >
Allen Bildschirmen über 640px Breite wird somit auch in den Suchergebnissen die Mobile-Seite angezeigt.
Vor- und Nachteile im Überblick
| Responsive | Dynamic Serving | Seperate Mobile-Seite | |
| Vorteile |
|
|
|
| Nachteile |
|
|
|
Externer Dienstleister – Ja oder Nein?
Wir wissen, dass für viele die Kosten der Mobile-Site enorm sind und auch der Aufwand in keinem Verhältnis zu den Besucherzahlen steht. Vielleicht hat auch deine Konkurrenz noch keine Mobile Seite und der Wettbewerb ist daher so gering, dass du nicht mobil optimieren musst.
Aber bitte tue eines nicht: Wende dich nicht an einen externen Dienstleister, der Fertiglösungen für deine Mobile-Seite anbietet und diese möglicherweise sogar für dich hostet. Fertiglösungen in diesem Bereich sind nicht flexibel genug und bieten ein enormes Fehlerpotenzial.
Ich – und viele meiner Kollegen hier in der Agentur – haben das mit unseren Kunden bereits mehrfach versucht und sind immer auf erhebliche Probleme gestoßen, da die „Fertiglösungen“ meistens nicht flexibel genug sind und beispielsweise die Canonicals falsch/nicht vorhanden sind. Oder der Kunde nicht darauf hingewiesen wird, dass die rel=“alternate“-Einstellungen trotzdem selbst gemacht werden müssen.
In jedem Fall tut man sich hiermit nur in den seltensten Fällen einen Gefallen. Das Know-How, das zur Kontrolle dieser Systeme notwendig ist, ist ebenfalls nicht gering und ein Experte für die Konfiguration und Kontrolle unabdinglich.
Unser Rat lautet daher, bei einer Umstellung immer einen Experten zu konsultieren, der die Umstellung begleitet und auf Fertiglösungen zu verzichten.
Auf lange Sicht ist es zudem meistens günstiger, die Seite selbst umzusetzen. Sollte nur ein kleines Budget vorhanden sein, ist die Variante mit der separaten Seite angebracht. Langfristig ist natürlich aufgrund des Pflegeaufwandes eine responsive Lösung wünschenswert.
Frohes Gelingen dabei!
Beste Grüße
Tipps und Tools
- https://developers.google.com/webmasters/mobile-sites/
- https://moz.com/learn/seo/mobile-optimization
- https://www.sistrix.de/smartphone-sichtbarkeitsindex/
- https://developers.google.com/webmasters/mobile-sites/mobile-seo/
- https://www.google.com/webmasters/tools/mobile-friendly/
Bildquellen: © by Lucky_Guy/istockphoto.com; chefkoch.de; otto.de