Weihnachten steht vor der Tür. Für das Sportbusiness mit den Pandemie-bedingten millionenschweren Einnahmeeinbußen stellt das Weihnachtsgeschäft mehr denn je eine lukrative Chance dar, Mehrumsatz zu generieren und Finanzlöcher zum Jahresende noch einmal zu stopfen. Umso wichtiger, dass Sportclubs virtuelle Ladenöffnungszeiten 24/7 einladend gestalten. Denn damit die Websites und Online-Shops auch von Millionen Fans genutzt werden können, muss das Nutzererlebnis auf diesen Touchpoints bestens vorbereitet werden. Die Ladegeschwindigkeit einer Website oder eines Online-Shops, dem PageSpeed, kommt dabei fundamentale Bedeutung zu: So hat Google in einer Untersuchung bereits 2018 ermittelt, dass Ladezeit-Verlängerungen von wenigen Sekunden zu erheblich höheren Absprungraten führen. Studien zufolge bewirkt bereits eine Seitenaufrufzeit von bis zu 3 Sekunden eine Absprungrate von etwa 30 Prozent. 6 Sekunden Ladezeit verdreifacht sogar die Absprungquote. Einfach und plakativ formulieren Google-Experten: „Geschwindigkeit ist gleich Umsatz!“
Entsprechend hat Google für 2021 verkündet: Die Ladegeschwindigkeit von Webseiten ist offizieller Google-Rankingfaktor. Daher haben wir die Lage der Ladegeschwindigkeiten im deutschen Profifußball (alle Clubs der 1. und 2. Bundesliga) analysiert und in Rankings abgebildet. Welche virtuellen Ladentüren klemmen, öffnen sich nur sperrig und verspätet? Welche Clubs müssen besonders befürchten, dass kaufinteressierte Fans bei anderen Anbietern einkaufen, deren virtuelle Ladentüren sofortigen Einlass gewähren?
Inhalt
- Clubs müssen Lastminute-Chance wahren und sich für die vorweihnachtliche Online Shopping-Offensive wappnen
- LCP, FID, CLS meets BVB, FCB, HSV & Co.
- Präzedenzfall Werder Bremen zeigt: Doppelt (PPS & LCP) hält besser!
- PageSpeed Score-Ranking „Website via Desktop“: FC Bayern und Borussia M’gladbach auf Abstiegsrängen, Köln & Frankfurt führen!
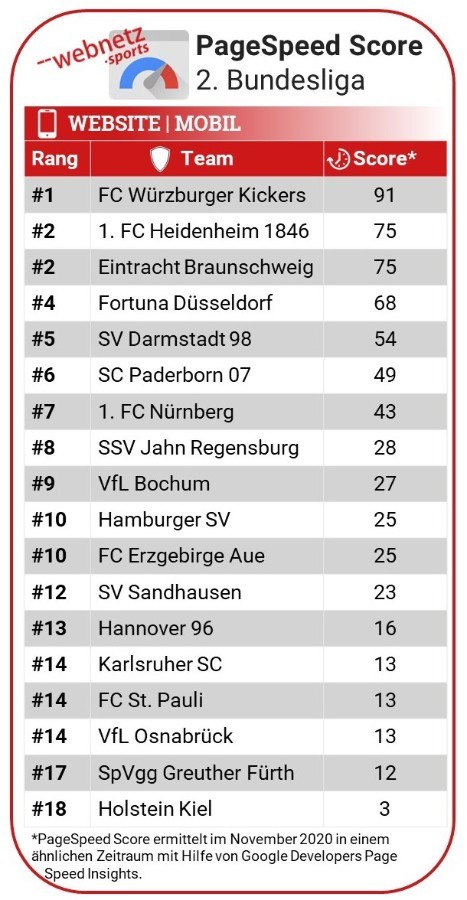
- PageSpeed Score-Ranking „Website via mobil“: Mobil-Malheur in Mönchengladbach und Gelsenkirchen, Werder ist Mobil-Meister
- Website Speed: FC Bayern & BVB lahmen. Eintracht Frankfurt, 1.FC Köln, Union und Werder stürmen in die Tempo-Tabellenspitzengruppen!
- Ladevorgang-Geschwindigkeit der Online-Shops: Pole Position für Bremen und Bielefeld, Union hängt Berlin-Stadtrivale Hertha BSC ab!
- Mobile first? LCP-Werte legen offen: Die mobilen Mühlen der Online-Shops aller Erstligisten mahlen zu langsam!
- Online-Shop-Ladezeiten: Kapitale Baustellen der Königsklasseklubs in München und Dortmund!
- Hauptstadt-Hub: Eiserne Ost-Berliner distanzieren die alte Dame!
- Ex-Erstligisten im Online-Shop-Check der 2. Liga: Extreme Ladehemmungen bei Hannover 96, SC Paderborn und 1. FC Nürnberg!
- FC St. Pauli und Darmstadt 98 dominieren die digitalen User Experience Rankings „Online-Shop Desktop“ mit Bestwerten
- Website-Check der 2. Liga: Sportliche Top-Performer Holstein Kiel und VfL Osnabrück liefern die enttäuschendsten User Experience-Werte!
- #Fakten
- #Learnings
- Kostenlose Online-Marketing-Webinare
Clubs müssen Lastminute-Chance wahren und sich für die vorweihnachtliche Online Shopping-Offensive wappnen
Unsere Suchmaschinenmarketing- und Datenspezialisten stufen die Lage im deutschen Profifußball auf einer Skala von optimierungsbedürftig bis fahrlässig ein. In 16 Rankings wird das hier dokumentiert. Dennoch ist greifbare Hoffnung in Sicht: Da der Optimierungsprozess von Ladezeiten relativ zeitnah gelingen kann mit Know-how und Praxis erprobten Umsetzern, bietet sich den Merchandising- und Online-Marketing-Verantwortlichen in den Clubs noch die Chance, das Thema noch während des Weihnachtsgeschäfts in Angriff zu nehmen – damit die zu erwartende Online-Offensive auch die Kasse klingeln lässt als wahrlich schöne Bescherung! Unser Ladezeiten-Check basiert auf den von Google einheitlich eingeführten Kennzahlen im Kontext der aktualisierten Core Web Vitals – Qualitätssignale, die die Nutzererfahrung widerspiegeln. Die Bewertung der User-Experience von den Bundesliga-Webseiten wird demzufolge vom Dreiklang Ladezeit-Interaktivität-Visuelle Stabilität bestimmt.
LCP, FID, CLS meets BVB, FCB, HSV & Co.
Vorrangig beleuchten wir den Zeitraum, der zum Laden des größten Content Blocks benötigt wird: Largest Contentful Paint (LCP). Begleitend haben wir auch weitere Qualitätswerte ermittelt: First Input Delay (FID) als Zeitspanne bis der Nutzer mit der Seite interagieren kann. Und Cumulative Layout Shift (CLS) als Indikator für das Ausmaß einer Verschiebung von Layout-Elementen während des Ladens. FID und CLS in Rankings abzubilden, würde den Fußballbusiness-Fokus hier verwässern. Sollten Clubs Deep Dive-Interesse daran haben, erläutern wir dazu gerne mehr im persönlichen Gespräch nach Vereinbarung.
Analyseverfahren: Unter den verschiedenen Messergebnis-Kategorien bilden wir diese beiden relevantesten in Rankings ab: Den o.g. PageSpeed-Wert LCP und den sog. PageSpeed Score (PSS). Der PSS ist die Summe an erreichten Punkten, die Google nach der Auswertung des Seiten-Quelltextes und der Umgebung auf einer Skala von 1 – 100 vergibt. Je höher der Score, desto performanter ist die Seite.Die Methode besteht aus zahlreichen Tests und berücksichtigt u.a. Caching-, Komprimierungs- und Header-Analysen. Grundsätzlich haben wir stets Daten ermittelt, die die User Experience der mobilen Nutzung und via Desktop bewerten.
Präzedenzfall Werder Bremen zeigt: Doppelt (PPS & LCP) hält besser!
Um eine aussagekräftige Bewertung des Nutzerverhaltens vornehmen zu können, braucht es unbedingt den kritisch-analytischen Blick auf beide Bewertungsparameter LCP & PPS. Das wird deutlich am Präzedenzfall, den wir hier bewusst voranstellen, bevor wir sämtliche Rankings abbilden: So feiert Werder Bremen Platz 2 im LCP-Ranking „Online-Shop/mobil“ – gemeint ist die Bewertung des Nutzerverhaltens von Usern, die via Smartphone den Online-Shop von Werder anklicken. Hingegen erreicht Werder im PSS-Ranking „Online-Shop/mobil“ nur Rang 15! Wie ist dieser krasse Gegensatz zu erklären? Die Antwort liefert SEO-Experte Jan-Henrik Köhler aus dem leistungsstarken SEO-Teamkader von web-netz:
„Der Largest Contentful Paint (LCP) gibt die Zeit an, bis das größte Element gerendert wurde. Das können z.B. Header-Bilder, Logos oder Welcome-Videos auf der Startseite sein. Also alles Elemente im sichtbaren Bereich. Eine mehrere MB große Grafik im Footer zum Beispiel, würde von Google Lighthouse nicht als LCP angesehen werden. Wenn also ein Verein gute Werte beim LCP hat, dann besagt dies, dass im sichtbaren Bereich keine extrem großen Element geladen werden müssen. Wenn aber sehr viele dieser vermeintlich kleineren Elemente geladen werden müssen, dann geht das zu Lasten des PageSpeed Wertes.“ – Jan-Henrik Köhler, SEO, web-netz GmbH
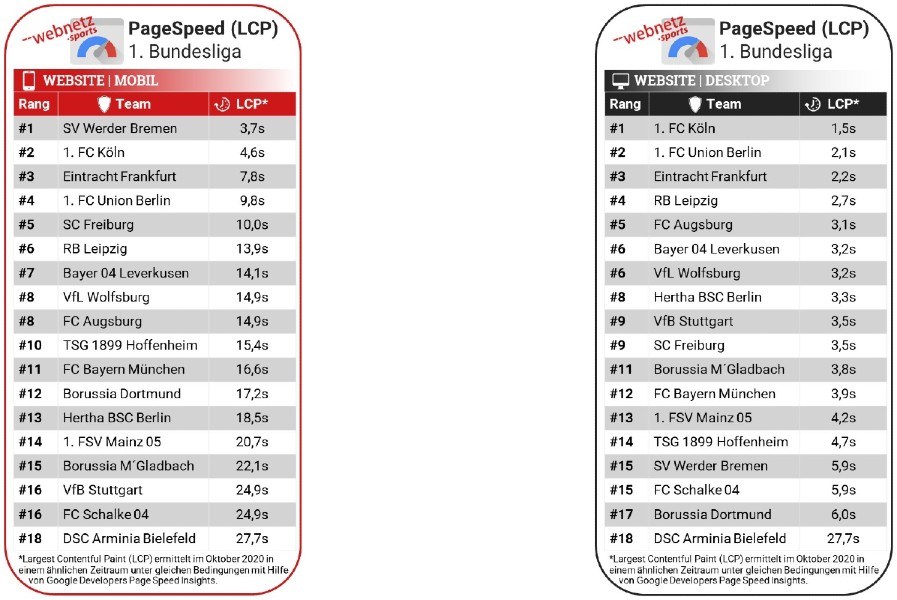
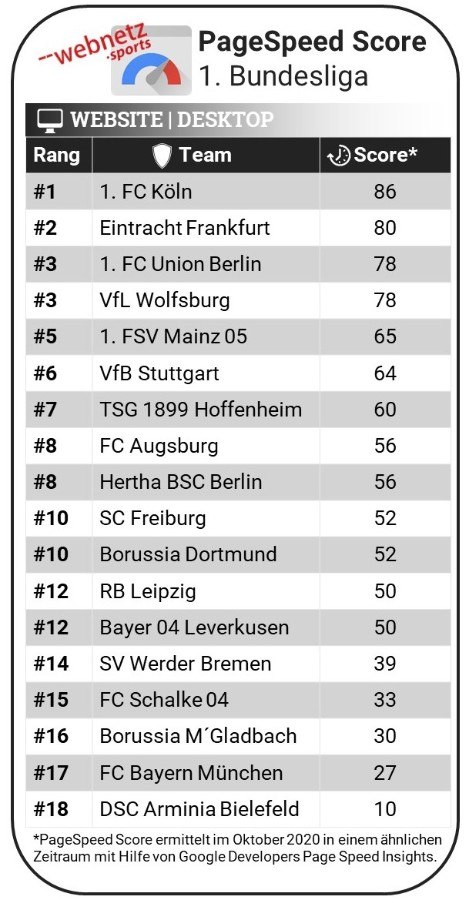
PageSpeed Score-Ranking „Website via Desktop“: FC Bayern und Borussia M’gladbach auf Abstiegsrängen, Köln & Frankfurt führen!
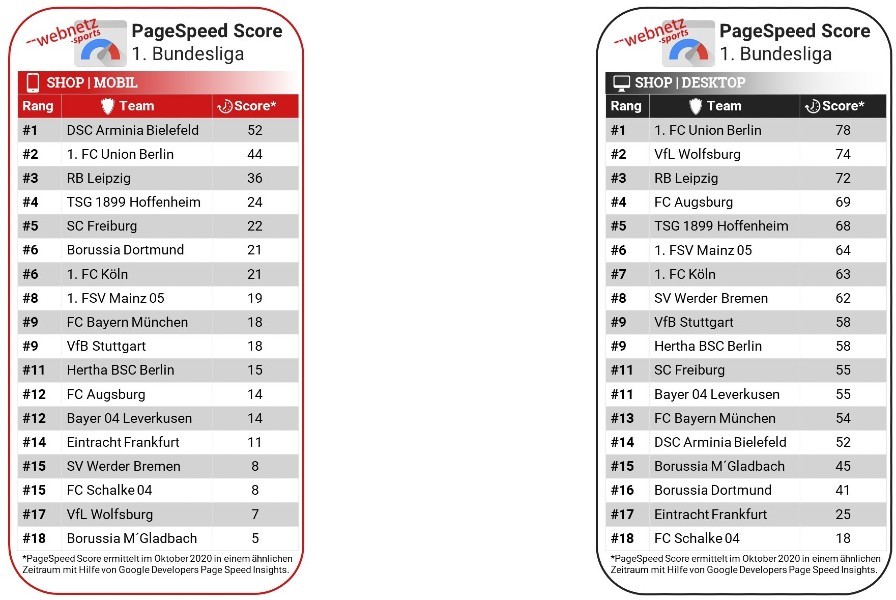
Da die Auslieferungszeiten der Seiten im Web für Suchmaschinen ein wichtiges Kriterium bei der Bewertung darstellen, genießt der PageSpeed Score als Summe an erreichten Punkten, die Google nach der Auswertung des Seiten-Quelltextes und der Umgebung auf einer Skala von 1 – 100 vergibt, hohe Bedeutung. Als Richtwert wird von Experten die Kennzahl 50 als Wert angegeben, der Mindestanforderungen erfüllt. Alles darunter wird als optimierungsbedürftig eingestuft.

Ernüchterndes Ergebnis: Gleich 7 Clubs verfehlen die Mindestanforderung von 50-Punkten. Baisse für Bayern & Borussia: Ausgerechnet die Champions League-Clubs FC Bayern München und Borussia Mönchengladbach – auf dem Rasenfür temporeiches Offensivspiel von den Fans gefeiert, liefern ein ernüchterndes PageSpeedScore-Ergebnis ab und landen auf Abstiegsplätzen!
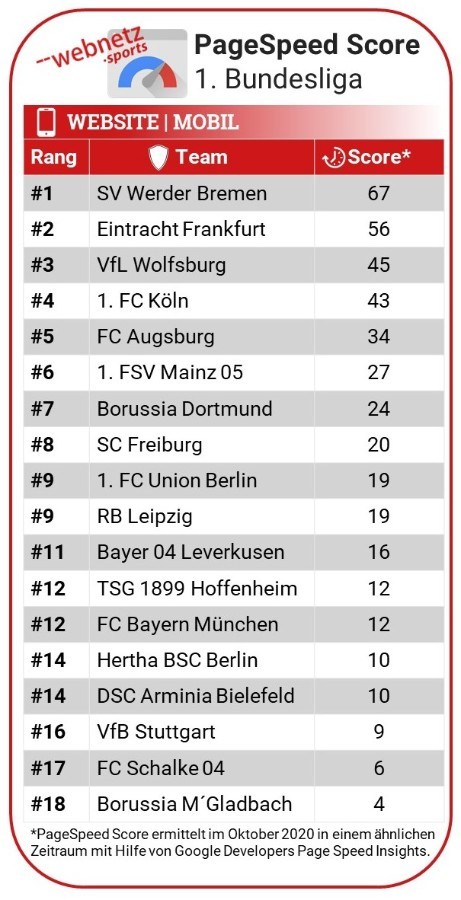
PageSpeed Score-Ranking „Website via mobil“: Mobil-Malheur in Mönchengladbach und Gelsenkirchen, Werder ist Mobil-Meister

Dieses Ranking bildet ab, wie die Nutzererfahrungen zu bewerten sind, wenn Fans die Website des Clubs über ihr Smartphone besuchen. Besonders auffällig: Nur Werder Bremen und Eintracht Frankfurt übertreffen die 50-Punkte-Marke. Und unter den 7 Clubs, die nicht einmal 15 Punkte erreichen, sind Big Player wie der FC Bayern München (12 P.), der mit neuen Investor-Millionen unterstützte Hauptstadtclub Hertha BSC Berlin (10) oder CL-Club Borussia Mönchengladbach als Letzter mit 4 Pünktchen.
Website Speed: FC Bayern & BVB lahmen. Eintracht Frankfurt, 1.FC Köln, Union und Werder stürmen in die Tempo-Tabellenspitzengruppen!
Die PageSpeed-Ergebnisse der LCP-Ladezeitenmessung der Website via Desktop und Smartphone (s.u.) spiegeln den 1. FC Köln und Eintracht Frankfurt als einzige Clubs, die in beiden Wertungskategorien in die Top 3 stürmen. Werder Bremen fällt wie oben bereits erläutert durch 2 Extreme auf: Rasanter Ranking-Sieger bei den mobilen Ladezeiten, Drittletzter beim Desktop-Ladetempo. Für eine kapitale Überraschung sorgen die deutschen Global Player BVB und FC Bayern als Low Performer. Der FCB nur Tabellenelfter bei der mobilen Tempomessung und Zwölfter bei den Desktop-Ladezeiten. Der BVB rangiert abgeschlagen auf dem vorletzten Platz in der Tempo-Tabelle (Desktop-Wertung) und auch nur auf Rang 12 im Mobil-Ranking! Aufsteiger Arminia Bielefeld ist in beiden Rankings Schlusslicht.
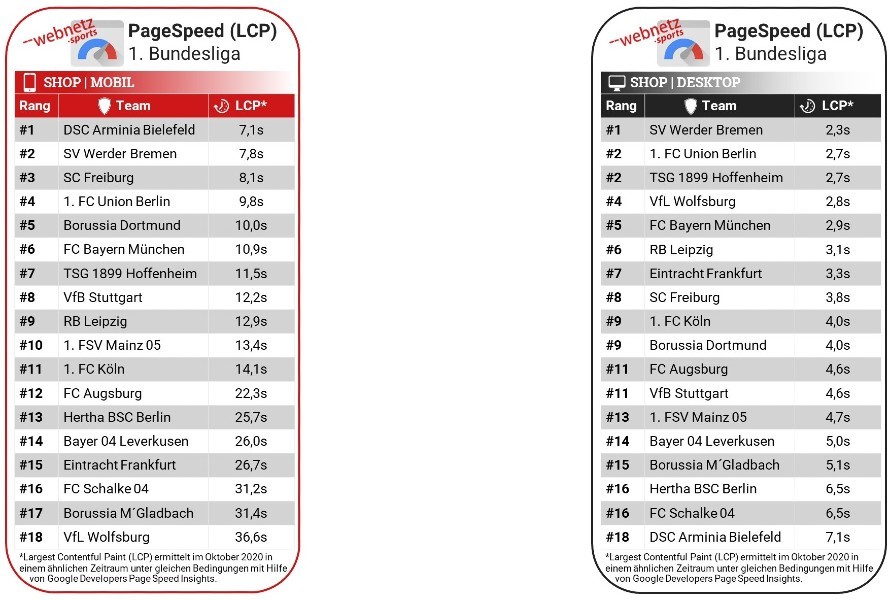
Ladevorgang-Geschwindigkeit der Online-Shops: Pole Position für Bremen und Bielefeld, Union hängt Berlin-Stadtrivale Hertha BSC ab!
Auf dem Rasen stehen Teams ohne sprintstarke Player quasi auf verlorenem Posten. Ähnlich verhält es sich bei zu langsamen Ladevorgängen von Online-Shops, zumal diese als lukrativer Sales-Channel so vorbereitet sein sollte, dass die User als Kaufinteressierte nicht abzuspringen drohen. Auch wenn Fußballfans eine besonders starke Bindung und Treue zum Club mitbringen, so droht dennoch latent eine doppelte „Gefahr“: Einerseits der Wechsel zu anderen Shop-Anbietern im Netz mit schnellerem Ladevorgang, andererseits der gefrustete Abbruch und der Seitensprung hin zu einer neuen Geschenkidee ohne Clubprodukt-Thema.
Mobile first? LCP-Werte legen offen: Die mobilen Mühlen der Online-Shops aller Erstligisten mahlen zu langsam!
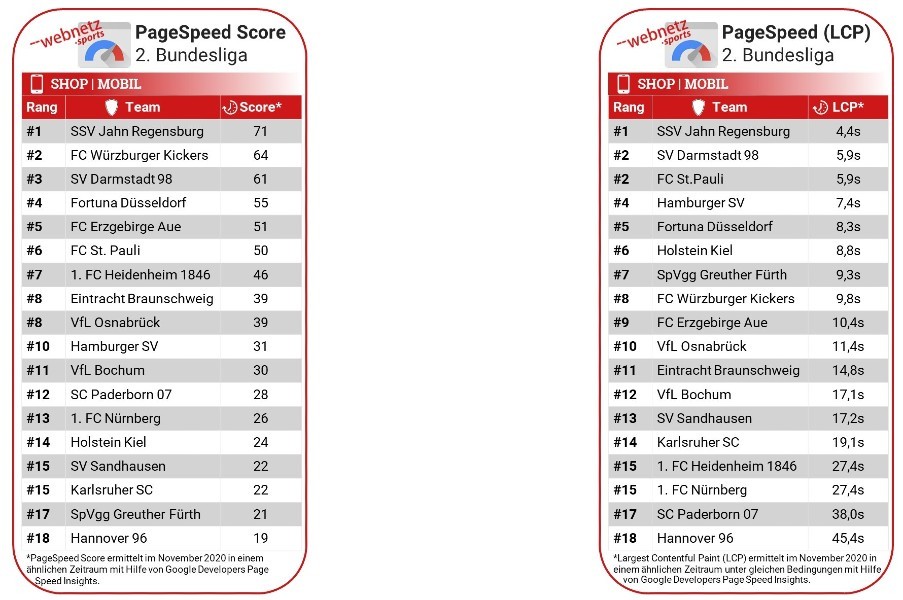
Kein Club hält mobil die PageSpeed-3-Sekundenregel ein: Gemäß Nutzererwartung-Benchmark wird eine empfohlene Ladezeit von 3 Sekunden ausgelobt. Doch alle Erstligisten liegen weit darüber. Sogar die Top 3-Clubs im Ranking (s.u.) aus Bielefeld (7,1 Sek.), Bremen (7,8 Sek.) und Freiburg (8,1 Sek.) sind optimierungsbedürftig. Das zeigt u.a. auch ein Vergleich mit dem Handel außerhalb des Sports: Aldi, Zalando, Otto oder mymuesli gelingt es sogar, die 2 vor dem Komma zu erreichen. Randnotiz: Am schnellsten performt laut Google Indeed als Hauptsponsor von Eintracht Frankfurt mit der Bestmarke von 1,7 Sekunden. Da in etwa 53 Prozent aller Webseiten-Aufrufe abgebrochen werden, wenn das Laden einer Seite mehr als drei Sekunden beträgt, wird deutlich, wie finanzträchtig die verpassten Chancen mangels einladender Ladezeiten von Online-Shops der Clubs ausfallen. Erfahre mehr zum Thema Mobile Speed und den individuellen Nutzererwartungen.
Online-Shop-Ladezeiten: Kapitale Baustellen der Königsklasseklubs in München und Dortmund!
Ausgerechnet beide Global Player Borussia Dortmund und FC Bayern München mit den deutlich höchsten Umsatzzahlen verfehlen die Spitzenpositionen in den Rankings der Online-Shop-Ladezeiten (s.o.): Die 10 vor dem Komma (LCP-Wert „Shop/mobil“) macht die digitalen Defizite deutlich, denen die Online-Shop-Besucher beim mobilen Ladevorgang beider Club-Shops ausgesetzt sind. Kapitale Baustellen! Und auch die User, die via Desktop den Online-Shop des BVB ansteuern (s.o.), müssen einen 4-Sekunden-Ladevorgang erdulden – womit der BVB lediglich Rang 9 im Bundesliga-Ranking bekleidet und eine Absprungrate in Kauf nimmt, die Experten wie oben erwähnt auf mehr als 30 Prozent beziffern. Somit stellt sich eine User Experience bezogen auf den LCP-Wert der Ladegeschwindigkeit bei mobilem Aufruf dar, die dem Champions League-Anspruch nicht gerecht wird!
Hauptstadt-Hub: Eiserne Ost-Berliner distanzieren die alte Dame!
Im Rennen der Berliner Stadtrivalen um die bessere User Experience des Online-Shops hat Union Berlin deutlich die Nase vorn mit vier Top4-Platzierungen: Rang 1 und Rang 2 beim PSS-Shop-Check (Desktop und mobil) und Platz 2 und Platz 4 beim LCP-Shop-Desktop/mobil – während Hertha BSC Berlin vier schwache Performance-Ergebnisse (9./11. PSS-Shop; 13./16. LCP-Shop) aufweist. Hut ab, Union!
Ex-Erstligisten im Online-Shop-Check der 2. Liga: Extreme Ladehemmungen bei Hannover 96, SC Paderborn und 1. FC Nürnberg!
Die Ladezeituntersuchung der Club-Online-Shops der zweiten Liga bringt besonders ernüchternde LCP-Werte (s.u.) bei den ehemaligen Clubs aus der 1. Liga mit starker Fanbasis ans Licht: Ausgerechnet die ambitionierte Niedersachsenadresse Hannover 96 vermeldet ein digitales Desaster mit dem zeitaufwändigsten Ladeprozess aller Erst- und Zweitligisten in Höhe von 45! Sekunden. Gefolgt vom SC Paderborn (38 Sek.) und 1. FC Nürnberg (27 Sek.). Diesem Trio drohen durch extreme Ladehemmungen viele der kaufinteressierten User in den Online-Shops verloren zu gehen!
Die Low Performance des Ex-Bundesliga-Trios spiegelt sich zudem in der digitalen Delle wider, die sich bei der User Experience-Kennzahl PageSpeed Score (PSS) in auffällig schwacher Punkteausbeute (s.u.) niederschlägt: Der schlechteste Wert aller Clubs in der 2. Liga steht bedrohlich für Hannover 96 mit 19 Punkten, für die Nürnberger wird das fünftschwächste Ergebnis ausgewiesen (26 P.), gefolgt vom SC Paderborn mit 28 Punkten. Alle drei Clubs liegen meilenweit unterhalb der Mindestanforderung erfüllenden Punktezahl von 50! Und alles unter 50 ist dringend reparaturbedürftig.
- Mobiler Meister:Das Online-Shop-Ranking-Double „Mobil“ (LCP & PSS) holt sich SSV Jahn Regensburg
- Einladend: SV Darmstadt 98 stürmt in beiden Rankings in die Top3
- Aufladend: Der FC St. Pauli postiert sich auf Rang 2 (LCP) und Platz 6 (PSS)
- Nicht einladend: Neben den Ex-Erstligisten Hannover 96, SC Paderborn und 1.FC Nürnberg stecken auch der Karlsruher SC und SV Sandhausen gleich zweimal im Tabellen-Keller
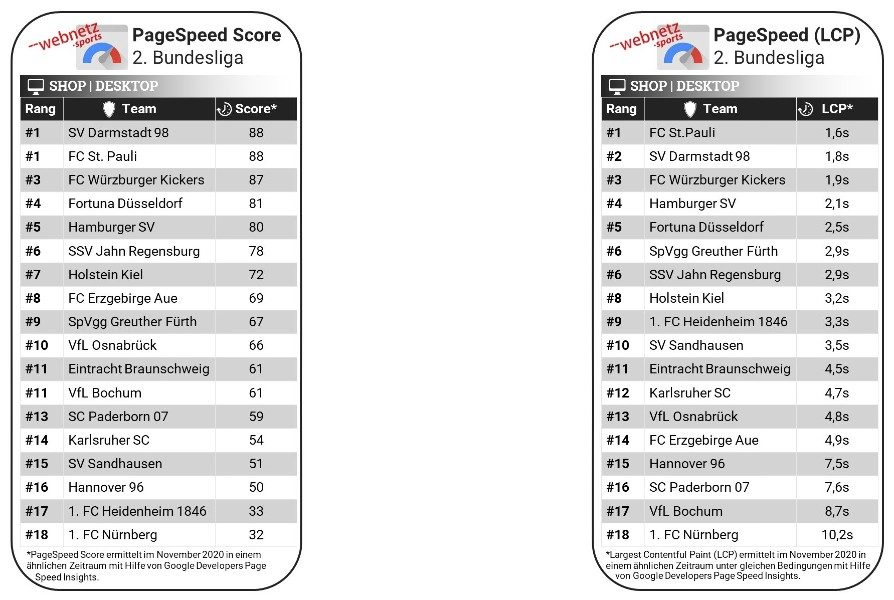
FC St. Pauli und Darmstadt 98 dominieren die digitalen User Experience Rankings „Online-Shop Desktop“ mit Bestwerten
Wie stark die beiden Zweitligisten FC St. Pauli und SV Darmstadt 98 performen, wird deutlich beim Vergleich mit den Bestwerten der 1.Liga, die deutlich übertroffen werden. FC St. Paulis 1,6 Sek. und Darmstadts 1,8 Sek. weisen einen Vorsprung aus zu 2,3 und 2,7 von Werder Bremen und Union Berlin. Auch die PSS-Bestwerte der 1. Liga von 78 und 74 (Union Berlin u. VfL Wolfsburg) werden von den gleichauf an der PSS-Spitze liegenden Zweitligisten mit 88 Punkten übertroffen.
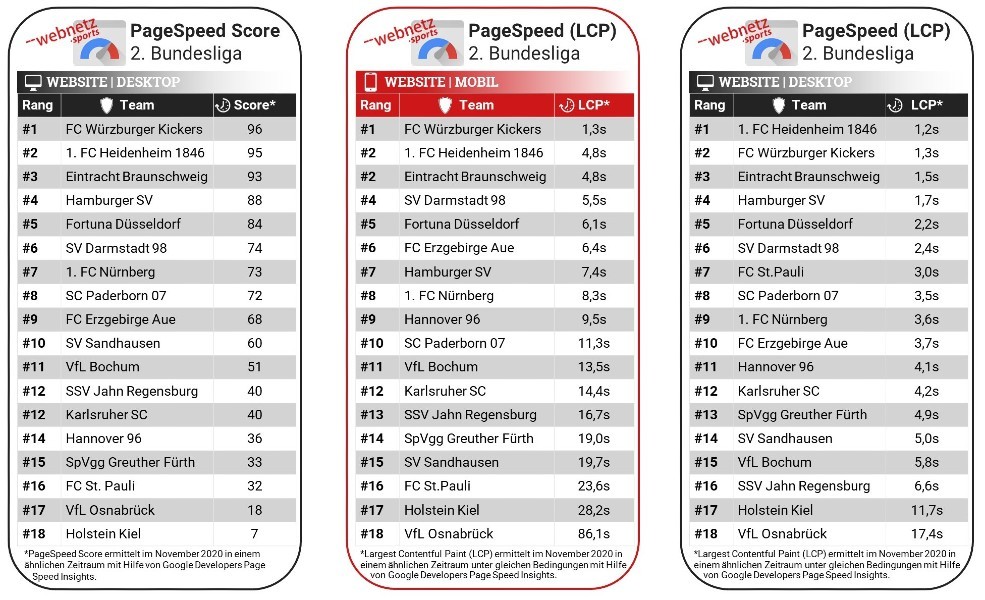
Website-Check der 2. Liga: Sportliche Top-Performer Holstein Kiel und VfL Osnabrück liefern die enttäuschendsten User Experience-Werte!
Auch im Website-PSS-Ranking (s.u.) weist Hannover 96 den fünftschlechtesten Wert auf unter allen Zweitligisten mit nur 36 Punkten. Zwei weitere Fußballadressen aus dem Norden liegen sogar noch weit darunter: Der VfL Osnabrück (18 P.) und das abgehängte Schlusslicht bildet Holstein Kiel, das sportlich mit dynamischen Drive zu überzeugen weiß, bei der User Experience seine Fans jedoch am stärksten strapaziert und daher lediglich 7 PSS-Punkte auf dem Website-Konto erhält. Ein Blick auf die LCP-Liste untermauert die erschreckend schwache Performance der genannten Clubs aus dem Norden: Der VfL Osnabrück, auf dem Rasen rasant auf einem Spitzenplatz in der Tabelle gestürmt, mutet seinen Website-Besuchern die größte Zeitspanne zu beim Versuch, online die VfL-Welt zu betreten mit unsäglichen 86 Sekunden! Und auch die Kieler spannen die User auf die Folter mit dem zweitschwächsten LCP-Wert in Höhe von 28 Sekunden!
Bemerkenswerte Boomer-Werte: Aufsteiger Würzburger Kickers thront doppelt an der Spitze der Website-Rankings (s.o.), wobei besonders die 1,3 Sekunden Ladezeit beim mobilen Aufruf als Top-Wert herausragt. Ein Vergleich mit dem Bestwert dieser Ranking-Kategorie in der 1. Bundesliga (Werder Bremen 3,7 Sek.) unterstreicht die sensationelle Ladegeschwindigkeit der Kickers. Unter Zugrundelegung der 6-Sekunden-Regel, die eine erhöhte Absprungrate zur Folge hat, schaffen es lediglich 3 Zweitligisten, den Usern eine schnellere Ladezeit der Website zu bieten: 1. FC Heidenheim, Eintracht Braunschweig und SV Darmstadt 98. Bundesliga-Absteiger Fortuna Düsseldorf führt die 14 Teams umfassende Gruppe mit dringendem Optimierungspotenzial an.

Aufsteiger Eintracht Braunschweig weist im Gegensatz zu den suboptimalen User Experience-Ergebnissen im Bereich Online-Shop bei den Bewertungen des Website-Ladevorgangs starke Performancedaten auf: Zweimal Rang 2 und zweimal Rang 3!
„Eine gelungene User Experience insbesondere auf dem Smartphone ist ein absolutes Muss für jeden Online-Shop. Doch dem Thema Website-Performance wird bei vielen Clubs eine zu geringe Priorität eingeräumt, ob im Merchandising oder beim Besuch der Website als zentrales Informationsportal des Fans. Um ein Level zu erreichen, welches die Nutzer und Fans einlädt, müssen vorrangig Ladezeit-Geschwindigkeit LCP und der PageSpeed Score PSS unbedingt optimiert werden. Von einer schnellen und visuell stabilen Darstellung insbesondere der Shop-Website profitiert der Club mit mehr Conversions und somit direkt auch mehr Umsatz sowie einer stärkeren Kundenbindung.“ – Felix Benckendorff, Leitung web-netz Sports

Bildnachweis: Heiko Schulz
Bundesliga-O-Ton zum Thema „User Experience“
„Neben der visuellen Anmutung unserer Plattformen haben die nicht sichtbaren, architekturellen Themen einen maßgeblichen Einfluss auf die Wahrnehmung unserer Fans bei ihrem Besuch auf den digitalen Kontaktpunkten im Web und in der App. Die Performance-Faktoren mit ihren zahlreichen messbaren Parametern und einer guten User Experience (UX) sind am Ende ausschlaggebend. Daher überprüfen, optimieren und verbessern wir stetig unser bestehendes Setup. Bei allen digitalen Themen sind die Analyse und Auswertung mittels Tools zur Überprüfung von Performance-Faktoren stetige Begleiter. Am Ende muss es sich für unsere Fans gut anfühlen und ein tolles Erlebnis sein.
Betrachten wir die digitale Kommunikation in ihrer Gesamtheit über alle Plattformen, so liegt der Fokus natürlich bereits seit vielen Jahren auf mobilen Endgeräten. Dabei standen die Responsivität und der Blick auf eine perfekte Darstellung auf allen digitalen Endgeräten im Vordergrund – heute liegt unser Hauptaugenmerk auf zahlreichen Faktoren, die in dem für den User sichtbaren Frontend sowie ‚unter der Haube‘ liegen.“ – Heiko Schulz, Head of Digital Development, Bayer 04 Leverkusen Fußball GmbH
#Fakten
- Fußball-Flaggschiffe: Ausgerechnet die beiden deutschen Clubs mit internationaler Strahlkraft und den stärksten Umsatzzahlen, der FC Bayern München und Borussia Dortmund, verfehlen in den 8 Rankings jeweils 7x eine Performance-Bewertung, die für Platz 5 reicht. Das ist ebenso überraschend wie ernüchternd, zumal die Gleichung gilt: Geschwindigkeit = Umsatz!
- Digitale Derby-Challenge in Niedersachsen: Eintracht Braunschweig performt deutlich stärker mit gleich vier Top 3-Platzierungen (2×2., 2×3.) als Hannover 96, das mit Rang 9 die beste Platzierung erzielt, neben 11./13./14./15. sogar dreimal auf Abstiegsrängen lowest Performer-Level abgibt. Der dritte Zweitligist aus Niedersachsen, Aufsteiger VfL Osnabrück, braucht ebenfalls dringende digitale Durchstarterhilfe: Neben vier Platzierungen in der Abstiegszone kommt ein einziger einstelliger Rang (8) dazu nebst 2x 10. Und einmal Platz 13.
- Hoher Norden, tiefes Tempo-Tal: Während Holstein Kiel seit dem Aufstieg in die 2. Liga sportlich sehr zu überzeugen weiß, ist das digitale Optimierungspotenzial deutlich. Das spiegeln in den 8 Rankings, die die PageSpeed-Performance bewerten, vier Platzierungen in der Abstiegszone (2x 17./2x 18.) wider.
- Die besten Performance-Werte aller Zweitligisten liefert Aufsteiger Würzburger Kickers mit 7 Top-Platzierungen: 3x 1., 2x 2., 2x 3. Aber Achtung: Der für Merchandisingeinnahmen so extrem relevante LCP-Wert der Ladegeschwindigkeit, wenn User von ihrem Smartphone aus den Shop ansteuern, fällt mit 9,8 Sekunden nicht nur vollends aus der Reihe, sondern erzeugt eine Umsatz-Untiefe. Zumal bereits ein 6-Sekunden langes Ladetempo große Absprungraten bewirkt.
#Learnings
- Studien zufolge bewirkt bereits eine Seitenaufrufzeit von bis zu 3 Sekunden eine Absprungrate von etwa 30 Prozent. 6 Sekunden Ladezeit verdreifacht sogar die Absprungquote. Ungenügende Ladezeiten bei mobilen Websites ziehen zudem schlechtere Positionierungen im Such-Ranking nach sich. Beides sind hemmende Faktoren für eine gute Conversion-Rate – und damit höhere Umsätze.
- Kein Profifußballclub kommt mehr ohne professionelles Online-Marketing aus. Storytelling und Werbeschaltungen bei Google und Co. sind zwei Erfolgsfaktoren. Der andere Hebel, der die Erlöse optimiert, ist die bestmögliche digitale Präparierung für eine optimale User Experience, die sich in der Qualität des Ladezeitvorgangs abbildet. Wie schnell Fans online zum Merchandising-Artikel geführt werden, entscheidet über die Chancen auf Kaufabschluss oder Kaufabbruch, und einem damit einhergehenden Fanartikelerwerb in einem anderen Shop.
„Die bisherigen Maßnahmen für optimale PageSpeed-Werte behalten auch nach dem Core Web Vitals Algorithmus Update ihre Gültigkeit. Neu kommt hinzu, dass Webmaster und SEOs dem Thema User Experience noch mehr Beachtung schenken müssen. Neben Caching, optimierten Bildern und komprimierten Skripten sind performante Templates entscheidend. Um einen Idealwert von unter 0,1 beim Cumulative Layout Shift (CLS) zu erreichen, sollten unerwartete Änderungen auf der Seite beim Ladevorgang vermieden werden.“ – Jan-Henrik Köhler, Teamlead SEO-OnPage, web-netz
Weitere Tipps folgen gerne im persönlichen Gespräch. 😉
Sportliche Grüße,
Friedhelm
Kostenlose Online-Marketing-Webinare
Wir bieten jede Woche kostenlos zwei Webinare an. Alle Themen und die nächsten Termine findet ihr auf: web-netz.de/webinare.

Bildnachweis Titelbild: © george tsartsianidis / Gearstd / Damocean / Galina Shafran – istockphoto.com – web-netz