Ein kleiner Einschub vorweg: Beim Schreiben des Beitrags war ich von althergebrachten Stichwörtern und Redewendungen, dem ein oder anderem Buzzword sowie dem gemeinen Einschleusen von Ohrwürmern nicht abzubringen.
Steigen wir direkt mit einem alltäglich beobachteten Phänomen ein.
Ein Webseitenbetreiber berichtet stolz: „Ich habe in allen sozialen Netzwerken einen Account“. Die Frage nach der Sinnhaftigkeit, der Performance und Aktualität der dort gepflegten Inhalte soll heute nicht Thema sein. Vielmehr möchte ich auf folgende oftmals vernachlässigte Fragestellungen hinweisen:
- Sind potenziellen Kunden und Lesern deine sozialen Netzwerke bekannt?
- Werden deine Inhalte in den sozialen Netzwerken verbreitet?
Und natürlich vor allem: Warum zum Teufel ist das nun schon wieder so wichtig?
Darum:
Präsenz in den sozialen Netzwerken zu zeigen ist ja schön und wichtig. Neben Brandingeffekten, die sich darüber generieren lassen, profitiert deine Webseite aber vor allem auch von Nutzersignalen.
Inhalt
- Nutzersignale! Warum sind diese so gut und wertvoll?
- Wie also Nutzersignale erhöhen?
- 1. Buttons zu jedem Netzwerk – die Pflichtdisziplin
- 2. Share Buttons – vernünftig einsetzen
- 3. click to tweet
- 4. Hoverbuttons für Bilder
- 5. Linkvorschau auf Facebook und Google+ via og tags optimieren
- 6. Twitter Cards
- 7. Die neue Facebook Likebox
- 8. Der frühe Vogel fängt den… WhatsApp Nutzer!
- 9. RSS Feeds und Bookmarkingdienste
- 10. Kommentare sinnvoll nutzen
Nutzersignale! Warum sind diese so gut und wertvoll?
Nun ja zum einen:
Google mag Nutzersignale!
Kein ganz neuer Hut und vielleicht auch schon eine Information, die so oft gehört wurde wie scheußliche Ohrwürmer à la „You’re my Heart your my soul“ und „Atemlos“ (Ja, den find ich scheußlich!)
Aber eines ist Fakt: Je öfter man es hört, desto mehr brennt es sich in unsere Köpfe. Und das kann für die Sensibilisierung „Was Google mag“ nicht schaden.
Und zum anderen (die wirklich frohe Botschaft!):
Auch Webseitenbesucher mögen Nutzersignale!
Denn schließlich bauen diese Trust auf. Wenn ich anhand von Kommentaren oder Share-Countern (diese kleinen Boxen, die mir verraten, wie oft ein Artikel geliked oder geshared wurde) sehe, dass schon mal jemand vor mir auf der Webseite war und die Inhalte scheinbar für teilbar und relevant hielt, dann denke ich mir „So schlecht kann`s hier ja nicht sein“.
Folglich setze ich brav mein Häkchen beim Newsletterabo und folge der Seite auf Facebook und Co, um künftig nichts zu verpassen.
Wie also Nutzersignale erhöhen?
Jaha, hier knüpft also mein eigentliches Thema für diesen Blogartikel an.
Make your Website social!
Soll heißen: Mach deine Inhalte teilbar und zeige deinen Nutzern, über welche Kanäle sie Inhalte erwarten können. Und das möglichst in optimierter Form, also:
- schnell (Zeit ist Geld!)
- einfach (Das Rad nicht neu erfinden!)
- ansprechend (Das Auge isst mit! In dem Fall auch Inhalte.)
1. Buttons zu jedem Netzwerk – die Pflichtdisziplin
So einfach – so essentiell – so oft vergessen. Die Verlinkungen zu den sozialen Kanälen, in denen man als Unternehmen/Webseite aktiv ist, sind ein Must-Have.
In der Regel werden diese direkt unterhalb des Headers rechts, in einer Sticky Sidebar links oder im Footer der Webseite platziert.
Dabei sollte auf die Icons/Logos der Netzwerke selbst zurückgegriffen werden, denn gelernt ist gelernt. Besucher der Webseite wissen so beim ersten Scan der Seite, was sie bei Klick auf das Symbol erwarten können.
Ob Produktseite oder Blogbeitrag – erleichtere Nutzern das Teilen deiner Inhalte durch die Verwendung der Social PlugIns vom jeweiligen Netzwerk.
Wähle diese jedoch mit Vernunft aus, denn das Integrieren zu vieler Buttons (oft über PlugIn Lösungen für CMS Systeme angeboten), kann das Ziel der Verbreitung der Inhalte eher ausbremsen.
Das ist wohl ähnlich wie bei einer Speisekarte mit 120 Gerichten gegenüber der Tafel vor dem Imbiss mit dem Tagesgericht und einer Alternative zur Auswahl. Ein übersichtliches Angebot bringt i.d.R. auch schnelle Entscheidungen.
Richtig gut bist du übrigens, wenn du die Reihenfolge der platzierten Buttons der Trafficquelle anpasst.
Demnach würde ein Besucher der über twitter auf deine Seite gelangt, zuerst den tweet Button sehen. Jemand, der hingegen direkt einsteigt oder über die Google Suche kommt, die „Standard-Ansicht“ zum Teilen auf Facebook, Google+, Twitter usw. erhalten.
3. click to tweet
Ist deine Zielgruppe auf Twitter aktiv? Dann solltest du über die Verwendung von „click-to-tweet“ nachdenken. Damit können Zitate direkt aus dem Beitrag heraus mit Link zur Zielurl auf Twitter verbreitet werden.
Click-to-tweet bietet darüber hinaus folgende Vorteile:
- Hervorheben wichtiger Aussagen
- Einfluss auf die Formulierung der Kernthesen, die im Zusammenhang mit dem Beitrag stehen sollen
- Animation zum Teilen – nicht nur am Ende des Beitrags
Um click-to-tweet zu nutzen, können diese direk in den Quelltext gecodet werden oder über eine PlugIn Lösung einfach implementiert werden.
Und so schaut das Ganze dann in der Praxis aus:
[Tweet „Einfach Blogzitate twittern mit click-to-tweet. So einfach geht´s!“]Statt des klassischen Pin-it Buttons unter dem Produkt oder am Ende des Beitrags lässt sich auch über „Pin-it by Hover“ nachdenken. Hier kann der Nutzer direkt das gewünschte Bild pinnen, was ihm durch die Markierung bei der Mausbewegung über das Bild kenntlich gemacht wird.
Zusätzlich kommen wir dem Tipp aus Punkt 2 nach und können den Pin-it Button am Ende des Beitrags/unter dem Produkt weglassen und „Teilen via Facebook“ und „tweet auf Twitter“ damit mehr Aufmerksamkeit zukommen lassen.
Auch das schauen wir uns am besten direkt an einem Beispiel an:
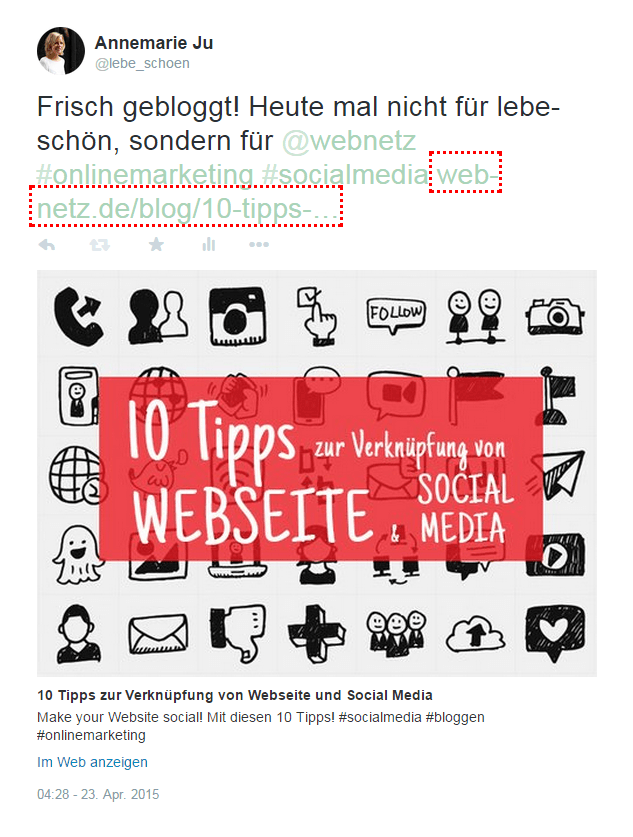
So verpflichtend wie das Pflegen von Meta Title und Description für die Ausspielung in den Google Suchergebnissen sollte mittlerweile auch das Pflegen der og tags sein. In der Praxis besteht hier allerdings noch massiv Nachholbedarf.
Der Vorteil an gepflegten og tags ist, dass der Vorschautext + Bild beim Teilen im jeweiligen sozialen Netzwerk nicht nur gut aussieht (kein abgeschnittener Text, kein abgeschnittenes Bild), sondern dass sich dadurch die Klickraten auf den Beitrag massiv steigern lassen.
Vorausgesetzt die Überschrift ist knackig formuliert und der Beschreibungstext skizziert, was den Leser erwartet.
Für die Optimierung der Linkvorschau mittels og tags gelten folgende Regeln:
- Bildformat:
- 1200x630px
- muss immer als absolute URL angegeben werden, sodass externe Ressourcen die URL extrahieren und problemlos öffnen können
- Überschrift/Title:
- 95 Zeichen
- bei 50 Zeichen erfolgt der Zeilenumbruch (wichtig für kurze und knackige Titel)
- Möglichst gut abgestimmt auf die Zielgruppe des Beitrags/Produktes, um Klick- und Share-Raten zu erhöhen
- Text/Description:
- 297 Zeichen
- Description soll zum Klick animieren und dem Nutzer einen Eindruck geben, von dem, was ihn erwartet
Mitgegeben werden diese über die Befehle:
<meta property=“og:title“ content=“Seitentitel“/>
<meta property=“og:description“ content=“Seitenbeschreibung“/>
<meta property=“og:url“ content=“https://www.domain.de“/>
<meta property=“og:image“ content=“https://www.domain.de/images/social.png“/>
Soll der Beitrag im Anschluss noch über Facebook Ads beworben werden (was ich dringend empfehle!), ist zudem auf die 20%-Text-Regel acht zu geben. Das heißt auf dem Vorschaubild dürfen nicht mehr als 20% Text zu sehen sein, sonst wird die Bewerbung abgelehnt.
Wie das Ganze in der Praxis ausschaut, könnt ihr am besten prüfen, indem ihr diesen Beitrag direkt mal auf Facebook teilt. 🙂
6. Twitter Cards
Hinter dem Namen Twitter Card verbirgt sich letztendlich analog das Prozedere zum og tag für Facebook. Die Besonderheit ist, dass die Art der Vorschau von der gewählten Twitter Card abhängig ist. Hier bietet Twitter derzeit 7 verschiedene Formate an (u.a. Summary Card, Photo Card, App Card). Am häufigsten findet jedoch die Summary Card Anwendung.
Für wordpress Nutzer empfehle ich an dieser Stelle das Yoast SEO Plugin. Hier können unter dem Reiter „Social“ alle Einstellungen für Twitter Cards und die Linkvorschau auf Facebook und Google+ vorgenommen werden.
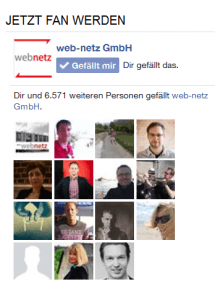
7. Die neue Facebook Likebox
Ab dem 23. Juni 2015 wird die bisherige Facebook Like Box abgeschafft und durch das Facebook Page Plugin ersetzt.
Das neue Facebook Page Plugin könnt ihr direkt sehen, wenn ihr (vorausgesetzt ihr seid gerade per Desktop unterwegs) mal den Blick auf die Sidebar rechts unten werft.
Neu ist dabei, dass das Hintergundbild der Fanpage sowie auch Posts angezeigt werden können.
Das Facebook Plugin kann unter https://developers.facebook.com/docs/plugins/page-plugin mit nur 3 Klicks eingerichtet und anschließend im Quelltext der Seite implementiert werden.
8. Der frühe Vogel fängt den… WhatsApp Nutzer!
Wer von dem anhaltenden WhatsApp Boom profitieren möchte, sollte auch darüber nachdenken, den WhatsApp Sharing Button zu integrieren.
Da es WhatsApp mittlerweile auch als Webversion gibt, braucht dieser auch nicht zwingend nur für mobile Nutzer ausgespielt werden, sondern kann „standardisiert“ für mobile und desktop Nutzer zur Verfügung gestellt werden.
Grundsätzlich gilt aber auch hier: Eine Webseite, die mobil nicht/schlecht nutzbar ist, wird es bei der Verbreitung sehr schwer haben, da soziale Kanäle vorrangig mobil genutzt werden.
(Besonders empfehlenswert an dieser Stelle auch der Beitrag meiner Kollegin Nicole Mank „Umstellung auf mobile“)
Der WhatsApp Button lässt sich – ebenfalls einfach – unter https://whatsapp-sharing.com/ generieren.
9. RSS Feeds und Bookmarkingdienste
Im ersten Moment scheinen RSS Feeds etwas verstaubt und den klassischen sozialen Netzwerken sind sie auch nicht unbedingt zuzuordnen, dennoch ist das Anbieten eines RSS Feeds für einige Webseitenbetreiber überdenkenswert.
Große Anwendung finden diese nämlich vor allem in zwei Bereichen:
- Sammeln von Inhalten
Der Mehrwert von Bookmarkingdiensten und RSS Feeds besteht darin, Inhalte nach Themen geclustert zu sammeln, um zu einem späteren Zeitpunkt darauf zurückgreifen zu können.
Dabei spielt immer häufiger auch Content Marketing eine größere Rolle. Genauer gesagt ist Content Curation das Zauberwort!
RSS Feeds und Bookmarkingdienste wie Evernote können dafür genutzt werden, um Inhalte aus dem Netz für eigene Themen zu identifizieren, zu überarbeiten und online zu präsentieren. Idealerweise erfolgt daraus auch noch eine Verlinkung zu den Originalinhalten.
- Newsfeed für aktuelle Inhalte
RSS Feeds werden schlicht weg auch als Newsfeed genutzt, in dem dann automatisiert die neusten Beiträge von zuvor abonnierten Webseiten/Anbietern nach Themen sortiert auflaufen.
Wichtig zu wissen für beide Anwendungsbereiche ist daher, welches System für die Sammlung von Inhalten und Produkten von der Zielgruppe favorisiert wird. Werden hier ganz klassisch Newsletter abonniert, Inhalte per Evernote gesammelt oder eben RSS Feeds genutzt?
Wo unter Bloggern bloglovin und der Google-eigene Dienst blogger großen Einsatz finden, setzen Online Marketing Manager eher auf Evernote und feedly (so zumindest meine persönliche Wahrnehmung).
Wo wir schon dabei sind, schadet es nicht, auch selbst diese Systeme zu nutzen, um über aktuelle Themen und Meinungen auf dem Laufenden zu bleiben. Wer zuerst kommt, malt bekanntlich zuerst und kann direkt den „neusten heißen Scheiß“ für sich nutzen und in Form von (Achtung Buzzword) News-Jacking das aktuelle Gesprächsthema aufgreifen, kommentieren und sich so im Netz an Sichtbarkeit und Bekanntheit zulegen.
Außerdem: Zuhören hat noch keinem geschadet und schärft die Sinne, Einfallsreichtum und vor allem das Einfühlungsvermögen für die Zielgruppe.
Ich persönlich fahre da übrigens zweigleisig. Für alles „Visuelle“ habe ich Pinterest als mein „Bookmarking“-System auserkoren.
Hier landet alles aus dem Netz, was inspiriert, nachgemacht oder gekauft werden muss. Das sind neben Produkten (Mode, Einrichtung, Hobbybedarf) vor allem auch leckere Rezepte und Orte, die mal bereist werden wollen.
Für andere Themen, die eher in die Sparte „To-Read“ fallen, nutze ich Evernote oder noch ganz klassisch die Lesezeichenfunktion meines Browsers (ich habe allerdings den Verdacht, dass ich damit in meiner Altersklasse und in meiner Branche eher zu einer sehr seltenen, vom Aussterben bedrohten Gattung gehöre). Aktuelle Inhalte konsumiere ich per Newsletter, Facebook Newsfeed oder der web-netz internen Skype-Gruppe.
10. Kommentare sinnvoll nutzen
Getreu dem Motto „Alte Besen kehren gut“ sollten Webseitenbesucher zumindest im Contentbereich oder auf dem Blog der Webseite die Möglichkeit gegeben werden, sich zu den Inhalten zu äußern.
Auch in diesem Bereich gibt es neben dem klassischen Kommentarfeld, unzählige weitere Möglichkeiten sich Feedback von Lesern einzuholen, wie z.B.
- Umfrage-Plugins
- das Kommentarfeld von Facebook
- Bewertungsfeatures
Um hier ein Best Practice zu nennen, verweise ich gerne auf www.letsblognow.de (übrigens sehr empfehlenswert für die Themenbereiche Bloggen, Content & Design).
Wer die Kommentarfunktion auf seiner Seite anbietet, darf eines nicht vergessen:
Kommentare müssen moderiert werden!
Und:
Ein Anti-Spam PlugIn bei Blogsystemen!
Um möglichst viele Kommentare zu akquirieren, empfiehlt es sich zum Schluss des Beitrags nochmal den Animateur zu spielen und durch einen Call-to-Action oder eine offene Frage zum Ende des Artikels Meinungen der Leser einzuholen.
Daher meine Fragen an euch:
Wie viele Sprichwörter/Redewendungen haben sich in meinem Beitrag eingeschlichen?
und
Habt ihr weitere Tipps/Beispiele für die Verknüpfung von Webseite und social Kanälen?
Also drückt auf die Tube!
Lieben Gruß